Partial View macros in Umbraco v5
Disclaimer
This post is about developing for Umbraco v5 (Jupiter) which at the time of this post is still under development. The technical details described below may change by the time Umbraco Jupiter is released. If you have feedback on the technical implementation details, please comment below.
Macro Types
In Umbraco v5, there are currently 3 types of Macros:
- Xslt
- Partial View
- Surface Action
The Xslt macro will remain very similar to the v4 Xslt macro, but the 2 other types are brand new. This post will cover the new Partial View Macro.
A Partial View in MVC is sort of synonymous with a User Control in WebForms. Its simply just a Razor view as a cshtml file. If you like Umbraco v4’s Razor macros, then you’ll be pleased to know that Razor is absolutely native to v5 and the Partial View Macro will be one of your best tools for working with v5.
Creating a Partial View macro
The first thing you’ll have to do is create the partial view, which you will need to save in the ~/Views/Umbraco/Partial folder. Next, a partial view macro needs to inherit from a custom view type, so the declaration at the top of your view will need to be:
@inherits PartialViewMacro
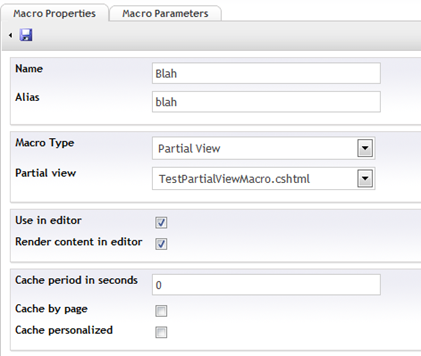
Then, just like in v4, you’ll need to create a new macro in the Developer section of the Umbraco back office. The Macro Property interface looks very similar in v5:
You’ll notice its slightly simplified as compared to v4. The 2nd drop down list dynamically changes based on the Macro Type drop down list value.
Once you’ve saved the macro, that’s it, your Macro is now created!
Using a Partial View macro
The razor syntax for rendering a macro in v5 is:
@Html.UmbracoMacro("blah")
As noted before, a Partial View Macro inherits from the view type: PartialViewMacro . This view object contains a Model property of type: Umbraco.Cms.Model.PartialViewMacroModel which has a couple of properties you can use to render data to the page:
public Content CurrentNode { get; } public dynamic MacroParameters { get; }
The CurrentNode property is very similar to v4’s currentPage parameter in Xslt. It will allow you to traverse the tree and render any content you like. Here’s one way that you could list the child names from the current node:
<h2>Names of child nodes</h2> @foreach (var child in Model.CurrentNode.ChildContent().AsDynamic()) { <p> Child node name: <b>@child.Name</b> </p> }
Dynamic parameters
As you can see above, there’s a MacroParameters property on the PartialViewMacroModel which is a dynamic property just like MVC’s ViewBag. Passing data into the MacroParameters property can be done in your Macro declaration like so:
@Html.UmbracoMacro("blah", new { IsCool = true, MyParameterName = new MyObject() })
This means that you can pass any type of object that you’d like into your macro with any parameter name. Then to use the parameters that you’ve passed in, you can reference them directly by name inside your macro:
<ul> <li>@Model.MacroParameters.IsCool</li> <li>@Model.MacroParameters.MyParameterName.ToString()</li> </ul>
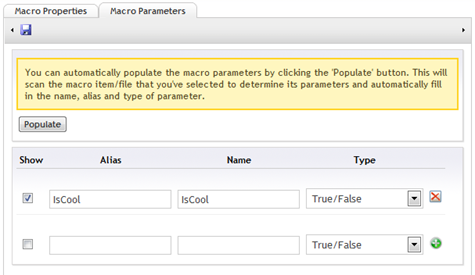
Macro parameters via the Macro Editor
A cool new feature in v5 is the new Macro parameter editor. It can now pre-populate all macro parameters found in Xslt, Partial Views and Surface controllers. Better still, is that the parameter editor has been completely rebuilt with Knockout JS so you can add/remove as many parameters as you like at once and then finally post your changes back when hitting save.
Oh, and another great feature in v5 is that the editors for macro parameters are actually just v5 Property Editors that are attributed as Macro Parameter Editors.
Strongly typed parameters
You may be wondering how the Macro Editor populates parameters from a Partial View Macro since we’ve seen that Partial View Macro model only supports dynamic (non stongly typed) properties… The answer is in Razor. Razor views allow you to define public properties, methods, etc… inside of the Razor markup. So if we want to have strongly typed parameters for our Partial View Macros which can be set based on Macro parameters in the rich text editor, all we have to do is declare them like:
@inherits PartialViewMacro
@functions {
public bool IsCool { get; set; }
}
Now, the Partial View has a discoverable property which our Macro Editor will be able to see and automatically populate the parameter list. This property will also be set with any value that is selected in the Macro Parameter Editor when inserting one into the rich text box. Another thing to note is that if you are simply injecting parameter values using the Html.Macro helper, then this property will be set so long as a dynamic property of the same name exists in the macro’s MacroParameter model properties.